
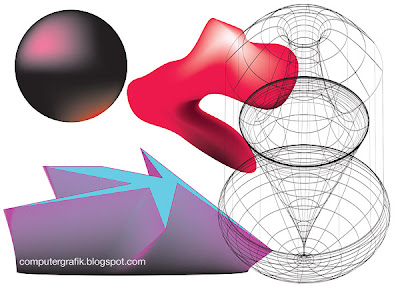
As we saw in class Illustrator has many tricks up it's sleeve. Not the least of which are some of the 3d options shown in the above image. All of the above shapes, unique to illustrator could be pasted into Photoshop as Smart Objects. As Smart Objects they would retain all their vector clarity. The above effects include the Mesh tool, 3d revolve and the Blend Tool.
A smart object can be created in Photoshop by selecting Object > Smart Object > Make. Additionally a smart object can be made when you copy and object from Illustrator and paste into Photoshop (at least Photoshop will prompt you and ask if you want to import the object as a smart object). The advantage to a smart object is that you can manipulate layers without destroying the original layers pixel integrety. For example you could have a large photo that you have converted into a Smart Object. You can scale that photo down to 20 percent and later scale it back up to 100 without suffering any pixel loss.
You edit a smart object by double clicking it in the layers palette and working inside of a new window that will appear. Once you have made your desired changes (I.E. adding additional layers or effects) you select File > Save and the changes will automatically appear in your original document window. You can then close the smart object window as well.
If the smart object was placed from Illustrator (or copy and pasted from Illustrator) the new window that opens when you double click your smart object layer will actually be in Illustrator. The same rules apply though. Make any changes you wish, hit save and the updates will appear in your original document in Photoshop.
Click here for Smart Object Video Lesson